- Published on
Lecture Notes: Vibe Coding
- Authors

- Name
- Lucas Xu
- @xianminx
What is Vibe Coding?
Wikipedia entry for Vibe Coding
NOTE
Andrej Karpathy, ... introduced the term vibe coding in February 2025. The concept refers to a coding approach that relies on LLMs, allowing programmers to generate working code by providing natural language descriptions rather than manually writing it.... "It's not really coding - I just see things, say things, run things, and copy-paste things, and it mostly works.... AI tools are not always able to fix or understand bugs, requiring him to experiment with unrelated changes until the problems are resolved. the technique "not too bad for throwaway weekend projects" and described it as "quite amusing"
Let me be real about vibe coding - it's basically pair programming with AI, but with a twist. Instead of two humans working together, you've got one person (the prompt engineer) throwing ideas and suggestions, while the AI does the heavy lifting of actually writing and testing the code. It's like having a coding partner who's super fast at implementation but needs your guidance on what to build.
The whole "vibe coding" thing is just a fancy name for this dynamic. As humans, we get to focus on the high-level stuff - coming up with ideas, giving feedback, and steering the direction. Meanwhile, the AI handles all the nitty-gritty coding work, testing, and debugging. It's kind of like being a tech lead who gets to focus on the big picture while having an incredibly efficient developer handling the implementation details.
Course Overview
Deeplearning.ai course: Vibe Coding 101 with Replit
About the Course
This comprehensive course is led by industry experts:
- Andrew Ng - Course Introduction
- Michele Catasta - Replit President
- Matt Palmer - Head of Developer Relations
Replit Platform Features
Replit has launched an innovative course on Vibe Coding that transforms how applications are built. Through their platform, even those with minimal programming experience can create full-stack applications using natural language instructions.
The "Replit Agent" - an AI-powered coding assistant that can:
- Generate code from natural language descriptions
- Build complete applications
- Deploy solutions directly to Replit's cloud platform
The platform provides a comprehensive development environment with:
- Database storage
- Cloud hosting capabilities
- Edge function support
- Seamless deployment tools
 The Replit Agent interface showing the AI coding assistant in action
The Replit Agent interface showing the AI coding assistant in actionPrinciples of Agentic Code Development
Current State of Vibe Coding
- Productivity Gains
- Significant improvement in development speed
- Ability to move from concept to working app quickly
- Limitations
- Dependent on developer experience
- Has its own set of challenges and gotchas
Course Objectives
- Build real, deployed applications using AI
- Understand the importance of proper tooling
- Master effective AI communication
- Develop practical vibe coding skills
The 5 Essential Skills for Vibe Coding
Thinking Skills
- Logical thinking - Understanding the problem space
- Analytical thinking - Breaking down complex problems
- Computational thinking - Identifying patterns and algorithms
- Procedural thinking - Planning step-by-step solutions
Framework
- Choosing appropriate frameworks for the task
- Understanding framework capabilities with LLMs
- Leveraging framework features effectively
Checkpoint
- Using version control effectively
- Creating restore points before major changes
- Breaking development into manageable chunks
- Regular testing and validation
Debugging
- Systematic and methodical debugging
- Root cause analysis
- Testing hypotheses
- Iterative problem solving
- Making debugging engaging and productive
Context
- Maintaining relevant context for LLMs
- Clear communication of requirements
- Understanding system limitations
- Managing scope and complexity
Building Your MVP
- Focus on core functionality first
- Provide only MVP-relevant context to LLMs
- Start with small, achievable milestones
- Iterate and expand gradually
- Validate each development phase
Lab Projects
Project 1: SEO Optimizer
Objective: Create an interactive app that analyzes and visualizes SEO tags for any website.
NOTE
Help me create an interactive app that displays the SEO (meta) tags for any website in an interactive and visual way to check that they're properly implemented. The app should fetch the HTML for a site, then provide feedback on SEO tags in accordance with best practices for SEO optimization. The app should give google and Social media previews Requirements:
- Fetch and parse HTML from input URLs
- Analyze SEO meta tags
- Provide visual feedback on tag implementation
- Show Google and social media previews
- Follow SEO best practices
Success Criteria:
- Accurate tag extraction
- Clear visual presentation
- Real-time analysis
- Helpful recommendations
Project 2: Voting App
Objective: Build a full-stack voting application using Replit's platform.
Requirements:
- Frontend interface for voting
- Database integration
- Real-time vote counting
- User authentication
- Mobile-responsive design
Success Criteria:
- Smooth user experience
- Accurate vote tracking
- Secure data storage
- Scalable architecture
Next Steps and Best Practices
Lab project: Planning and Building a Voting app
Front end and database in Replit
Next steps and Best Practices
Vibe coding platforms
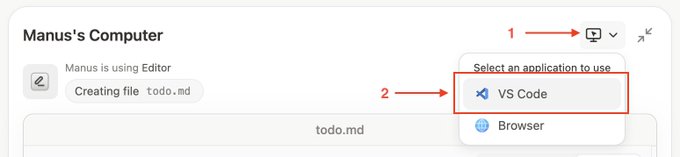
Hi! I'm Peak from Manus AI. Actually, it's not that complicated - the sandbox is directly accessible to each user (see screenshot for method). Specifically: * Each session has its own sandbox, completely isolated from other sessions. Users can enter the sandbox directly through
replit, bolt, lovable, cursor, github copilot, openai codex, etc.